 Como ya se ha visto en entradas anteriores de la presente bitácora, el Docker Compuesto es una herramienta avanzada del programa de virtualización Docker.
Como ya se ha visto en entradas anteriores de la presente bitácora, el Docker Compuesto es una herramienta avanzada del programa de virtualización Docker.Dicha herramienta suele emplearse para desplegar diversos tipos de aplicaciones y de sitios web. En el caso de estos útlimos, también los basados en sistemas de gestión de contenidos (lo que, a veces, implica contenedores extra para el gestor de bases de datos).
Como los gestores de contenidos de páginas web requieren de gestores de bases de datos, estos últimos suelen instalarse desde el mismo archivo YAML que los primeros. No obstante, puede estar todo en un mismo contenedor, o bien en contenedores separados pero interconectados mediante una red creada durante su instalación.
En la presente entrada se verán ambas opciones utilizando como ejemplo el gestor de contenidos WordPress y el Drupal.
DESPLIEGUE EN UN SOLO CONTENEDOR
Teniendo en cuenta que el Docker y el Docker Compuesto están instalados en un servidor de Linux, desde un terminal se crea un directorio (mediante el comando mkdir -p <nombre del directorio (mejor si es representativo del sitio web)> usado como administrador) para alojar el archivo YAML ("elb_wordpress" en este ejemplo) y se copia este último (llamado, como siempre, "docker-compose.yml") en su interior.Desde dentro del directorio recién creado se utiliza, como administrador, el comando docker-compose up -d para instalar lo necesario para que funcione, en este ejemplo, el WordPress desde el contenedor. El archivo YAML utilizado en este caso tiene la siguiente estructura:
version: '2'
services:
db:
image: mysql:5.7
volumes:
- db_data:/var/lib/mysql
restart: always
environment:
MYSQL_ROOT_PASSWORD: somewordpress
MYSQL_DATABASE: wordpress
MYSQL_USER: wordpress
MYSQL_PASSWORD: wordpress
wordpress:
depends_on:
- db
image: wordpress:latest
ports:
- "8000:80"
restart: always
environment:
WORDPRESS_DB_HOST: db:3306
WORDPRESS_DB_USER: wordpress
WORDPRESS_DB_PASSWORD: wordpress
volumes:
db_data:
El resultado puede comprobarse empleando, como administrador, el comando docker ps -a, y se puede confirmar desde el navegador de red si se acude a la dirección "http://localhost:8000" (donde podrá verse el inicio de la instalación del WordPress).
DESPLIEGUE EN VARIOS CONTENEDORES
El proceso es el mismo en el caso de más de un contenedor, puesto que el número de contenedores implicados se determina en el archivo YAML, que para ejemplificar la explicación, tiene esta estructura:# Drupal with PostgreSQL
#
# Access via "http://localhost:8080"
# (or "http://$(docker-machine ip):8080" if using docker-machine)
#
# During initial Drupal setup,
# Database type: PostgreSQL
# Database name: postgres
# Database username: postgres
# Database password: example
# ADVANCED OPTIONS; Database host: postgres
version: '2'
services:
drupal:
image: drupal:8.2-apache
ports:
- 8080:80
volumes:
- /var/www/html/modules
- /var/www/html/profiles
- /var/www/html/themes
# this takes advantage of the feature in Docker that a new anonymous
# volume (which is what we're creating here) will be initialized with the
# existing content of the image at the same location
- /var/www/html/sites
restart: always
postgres:
image: postgres:9.6
environment:
POSTGRES_PASSWORD: example
restart: always
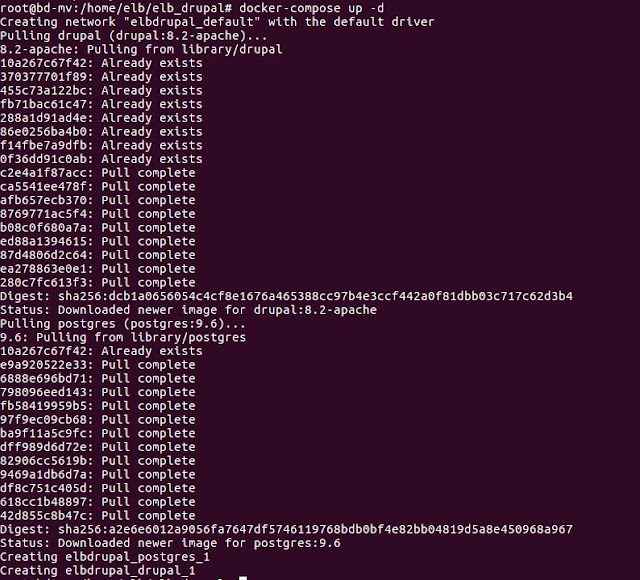
Por lo tanto, siempre como administrador, se crea el directorio donde se copiará el archivo YAML para Docker Compuesto (en este ejemplo "elb_drupal"), y se empleará el comando explicado más arriba para lanzarlo.
Los resultados pueden comprobarse del mismo modo que en el caso anterior.
Espero que la presente entrada haya sido útil y/o interesante para el lector. Si ha sido así, aguardo que este la comente y/o la comparta, por favor.






No hay comentarios:
Publicar un comentario
Deje aquí su comentario, si no puede comentar, pruebe a hacerlo desde otro navegador de red u otro equipo.