En anteriores entradas ya se ha explicado qué era el servidor HTTP Apache, por lo que esa información no se va a repetir en esta.
Un directorio virtual se define como un nombre de directorio, utilizado en una dirección, que corresponde a un directorio físico del servidor, que a veces se llama asignación de dirección URL. Esto significa que es un directorio que está fuera del directorio raíz del servidor, es decir, del "DocumentRoot".
Para ejemplificar esta explicación se trabajará con el Ubuntu Server 16.04, donde estará alojado el servidor Apache, aunque hay que aclarar que este último no tiene por qué estar instalado en un sistema operativo de servidor, sino que también puede instalarse en sistemas operativos clientes (siempre que cumplan los requisitos previos a la instalación).
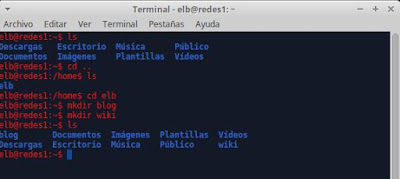
Bien, para empezar se abre un terminal, y se debe crear un directorio fuera del directorio del servidor Apache para alojar nuestro directorio virtual. Aquí se crearán dos directorios, ya que hay dos modos de crear los directorios virtuales, en un directorio de usuario ("/home/nombre de usuario/"), uno se llamará "wiki" y el otro "blog". Para crear los directorios, se empleará el comando mkdir (nombre de directorio), si no se tienen permisos (lo que sería extraño dentro del directorio del propio usuario), el comando se precederá con sudo.
Seguidamente, se crearán dos páginas web en formato de archivo html. Una en cada uno de los directorios. Para lograrlo, se utiliza un editor de texto (yo utilicé Nano) como administrador del siguiente modo: sudo nano (nombre del archivo.html). En el ejemplo, los archivos se llamarán "wiki1.html" y "blog1.html".
En el editor de texto de cada una de las páginas web, se pondrá el contenido de la misma, luego se guardan los cambios pulsando las teclas "control + o" y se sale del editor pulsando las teclas "control + x". Un ejemplo del contenido puede ser el de la imagen siguiente:
Se realizan los mismos pasos para el otro archivo de página web.
También hay que darle los permisos necesarios al directorio y al archivo de página web, que se utilicen en la creación del directorio virtual mediante alias, para que el servidor pueda acceder lo que necesite para realizar su trabajo. Para dar permisos al directorio "home", "nombre del usuario", "wiki" (o la que el usuario haya configurado para el directorio virtual mediante alias) se debe utilizar el comando sudo chmod -R 755 home, y para dar los permisos necesarios al archivo implicado en el directorio virtual con alias se utilizará sudo chmod 644 nombre del archivo.
Dentro del mencionado archivo, se va al final y se añaden las líneas mostradas en la imagen siguiente (cambiando rutas y nombres de archivo por los del usuario):
Tras guardar y salir del fichero pulsando las teclas "control + x", se reinicia el servidor Apache para que los cambios tengan efecto. Para ello se puede usar el comando /etc/init.d/apache2 restart.
Hecho esto, puede verse el acceso al directorio virtual recién creado mediante el alias, llamado "Wiki", si se abre un navegador de red y se escribe en su barra de direcciones la dirección "http://localhost/wiki" (o la dirección configurada por el usuario para el mismo).
Con el directorio y la página creados, se crea un enlace simbólico llamado (en el ejemplo) "var/www/html/blog" que señale a "/home/elb/blog". Se usará el comando sudo ln –s /home/elb/blog /var/www/html/blog.
Hecho esto, se edita el archivo "000-default.conf", que se encuentra donde se ha explicado en el punto anterior, mediante el comando nombrado en el mismo punto.
Dentro del archivo debe estar configurado un directorio "/var/www/html", ya que se suele configurar cuando se prepara el servidor Apache (en caso contrario, consultar esta entrada anterior), y tener la opción "FollowSymLinks" definida. Si está todo en orden, se añade, al final del archivo, un nuevo directorio como el que se ve en la siguiente imagen:
Después de cerrar el archivo, guardando los cambios, se reinicia el servidor Apache (con el comando del punto anterior, por ejemplo), se abre un navegador de red y se escribe en la barra de direcciones la dirección del directorio virtual creado (en nuestro ejemplo es "http://localhost/blog"). Como nuestro archivo tenía el nombre "blog1.html", el navegador mostrará algo similar a lo siguiente:
Por consiguiente, es necesario cambiar el nombre del archivo a "index.html" para que el navegador de red lo abra directamente al llegar al directorio virtual. Esto se hace con el comando mv (nombre de archivo actual) (nombre de nuevo archivo).
Hecho esto, al regresar al directorio virtual con el navegador de red, se verá algo parecido a lo siguiente:
Hay que mencionar que con el directorio virtual mediante alias sucede lo mismo. Lo mejor es que se nombre como "index.html" el primer archivo del directorio virtual que se quiera crear.
Un directorio virtual se define como un nombre de directorio, utilizado en una dirección, que corresponde a un directorio físico del servidor, que a veces se llama asignación de dirección URL. Esto significa que es un directorio que está fuera del directorio raíz del servidor, es decir, del "DocumentRoot".
Para ejemplificar esta explicación se trabajará con el Ubuntu Server 16.04, donde estará alojado el servidor Apache, aunque hay que aclarar que este último no tiene por qué estar instalado en un sistema operativo de servidor, sino que también puede instalarse en sistemas operativos clientes (siempre que cumplan los requisitos previos a la instalación).
Bien, para empezar se abre un terminal, y se debe crear un directorio fuera del directorio del servidor Apache para alojar nuestro directorio virtual. Aquí se crearán dos directorios, ya que hay dos modos de crear los directorios virtuales, en un directorio de usuario ("/home/nombre de usuario/"), uno se llamará "wiki" y el otro "blog". Para crear los directorios, se empleará el comando mkdir (nombre de directorio), si no se tienen permisos (lo que sería extraño dentro del directorio del propio usuario), el comando se precederá con sudo.
Seguidamente, se crearán dos páginas web en formato de archivo html. Una en cada uno de los directorios. Para lograrlo, se utiliza un editor de texto (yo utilicé Nano) como administrador del siguiente modo: sudo nano (nombre del archivo.html). En el ejemplo, los archivos se llamarán "wiki1.html" y "blog1.html".
En el editor de texto de cada una de las páginas web, se pondrá el contenido de la misma, luego se guardan los cambios pulsando las teclas "control + o" y se sale del editor pulsando las teclas "control + x". Un ejemplo del contenido puede ser el de la imagen siguiente:
Se realizan los mismos pasos para el otro archivo de página web.
DIRECTORIO VIRTUAL MEDIANTE DIRECTIVA "ALIAS"
El primer método para crear un directorio virtual es utilizando la directiva "Alias". El uso de dicha directiva se realiza editando el archivo "000-default.conf", que se encuentra en la ruta "/etc/apache2/sites-available/", como administrador. El comando a utilizar es sudo nano /etc/apache2/sites-available/000-default.conf.Dentro del mencionado archivo, se va al final y se añaden las líneas mostradas en la imagen siguiente (cambiando rutas y nombres de archivo por los del usuario):
Tras guardar y salir del fichero pulsando las teclas "control + x", se reinicia el servidor Apache para que los cambios tengan efecto. Para ello se puede usar el comando /etc/init.d/apache2 restart.
Hecho esto, puede verse el acceso al directorio virtual recién creado mediante el alias, llamado "Wiki", si se abre un navegador de red y se escribe en su barra de direcciones la dirección "http://localhost/wiki" (o la dirección configurada por el usuario para el mismo).
DIRECTORIO VIRTUAL MEDIANTE ENLACE SIMBÓLICO
El siguiente método de crear un directorio virtual es crear un enlace simbólico en el directorio raíz que apunte a otro directorio (que en el ejemplo será "blog"). El enlace simbólico se deberá configurar con la opción "FollowSymLinks".Con el directorio y la página creados, se crea un enlace simbólico llamado (en el ejemplo) "var/www/html/blog" que señale a "/home/elb/blog". Se usará el comando sudo ln –s /home/elb/blog /var/www/html/blog.
Hecho esto, se edita el archivo "000-default.conf", que se encuentra donde se ha explicado en el punto anterior, mediante el comando nombrado en el mismo punto.
Dentro del archivo debe estar configurado un directorio "/var/www/html", ya que se suele configurar cuando se prepara el servidor Apache (en caso contrario, consultar esta entrada anterior), y tener la opción "FollowSymLinks" definida. Si está todo en orden, se añade, al final del archivo, un nuevo directorio como el que se ve en la siguiente imagen:
Después de cerrar el archivo, guardando los cambios, se reinicia el servidor Apache (con el comando del punto anterior, por ejemplo), se abre un navegador de red y se escribe en la barra de direcciones la dirección del directorio virtual creado (en nuestro ejemplo es "http://localhost/blog"). Como nuestro archivo tenía el nombre "blog1.html", el navegador mostrará algo similar a lo siguiente:
Por consiguiente, es necesario cambiar el nombre del archivo a "index.html" para que el navegador de red lo abra directamente al llegar al directorio virtual. Esto se hace con el comando mv (nombre de archivo actual) (nombre de nuevo archivo).
Hecho esto, al regresar al directorio virtual con el navegador de red, se verá algo parecido a lo siguiente:
Hay que mencionar que con el directorio virtual mediante alias sucede lo mismo. Lo mejor es que se nombre como "index.html" el primer archivo del directorio virtual que se quiera crear.









No hay comentarios:
Publicar un comentario
Deje aquí su comentario, si no puede comentar, pruebe a hacerlo desde otro navegador de red u otro equipo.